摘要
- 参考教程
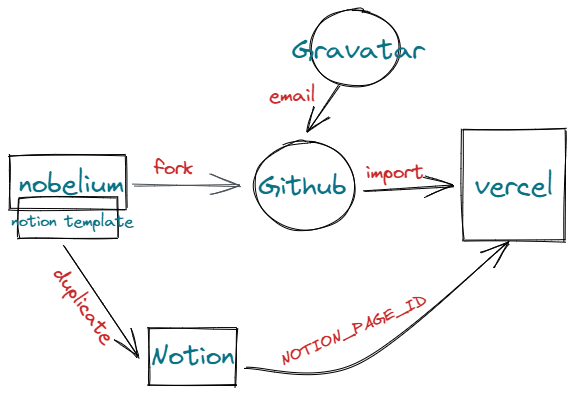
- 部署流程与工具

- 如上图所示,整个部署需要用到Nobelium、Github、Gravatar、Vercel和Notion
- Nobelium:利用Nextjs技术将Notion公开页面生成为静态页面
- Vercel:静态网站托管平台,支持从Github拉取代码后部署
- Gravatar:WordPress旗下的全球通用头像平台
- 当你在任意一个支持Gravatar的网站留言时,就会根据email显示Gravatar中的头像
Nobelium
- 首先,你需要有一个Github的帐号。没有的请自行注册
- 登录Github,将Nobelium-Github
Fork到自己仓库,修改根目录blog.config.js中的参数。主要参数修改说明

title:网站名。会显示在浏览器标签上
author:网站所有者。会显示在博客页面左下角
email:关联Gravatar的邮箱,头像会显示在每篇博文的作者前

link:博客网址
description:博客的描述。在博客首页,当下滚页面时,会与title一起显示的标签栏上
lang:页面中菜单语种
appearance:页面主题
其他:根据需要修改即可
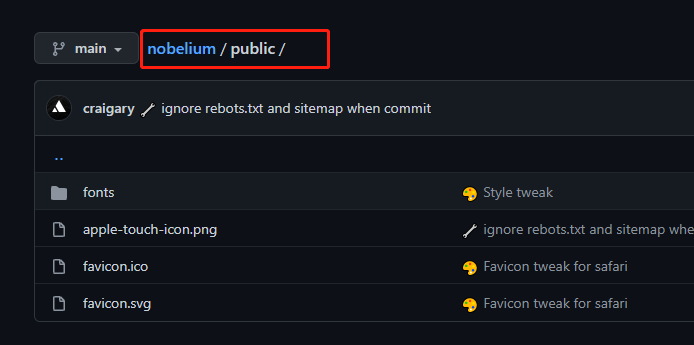
- 博客网站图标修改
- 将
public文件夹下的.png.ico .svg3个文件替换成自己的图片即可(add file—upload files),保持文件名一致

Notion
- 将Nobelium官方的默认Notion模版**
Dupicate**到自己的Notion,并设置为公开分享 - Notion分享页面的网址格式为 ’https://.notion.site/PageID?v=ViewID’。其中的*
PageID**在Vercel部署时需要用到

Vercel
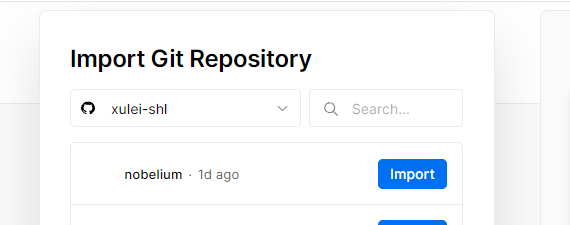
- 用Github帐号登录后,’New Project’ —— ’Import Git Repository’中选择’Nobelium’后,**
Import**

Create a Team可以Skip跳过。Configure Project中的PROJECT NAME可以为默认或自行修改。
最重要的**Environment Variables修改为如下图,NOTION_PAGE_ID,VALUE就是Notion中公开分享中的PageID**Deploy后,稍等会就会有个动态效果显示部署成功。

- 修改网址
部署成功后,在Project Setting中修改Domain即可

Gravatar
- Gravatar登对网络要求比较高,此处就不再赘述,按照文章开头的参考教程操作即可
博客内容更新
- Notion中Dupicate后的模板页面,除About外,其他的都可以删除。
- 自己的博文就可以在Notion中新建修改。Notion内容更新后,一般过会博客就会自动更新。无需其他操作
- Notion页面属性说明
- summary:摘要,会显示在博客首页文章列表中。紧跟在文章题名之后
- tags:关键词。会显示在博文页面中,也是博客的检索标签
- slug:URL的一部分,文章的固定链接地址。增量自动更新,此项必填
- status:有Idea、 Draft、 Revise和Published四种标签。博客中只会显示Published的文章。最好只在确认发布后,再修改status为Published

其他
- 其他部署Notion为静态页面博客的工具还有:nextjs-notion-starter-kit。与Nobelium的比较
- notion-starter-kit部署的网页更加美观,有题头图
- notion-starter-kit部署后博客只有检索功能。tags无法实现聚类
- notion-starter-kit仓库中public文件夹中需要替换的图片、图标更多