Mkdocs安装
python与pip安装
网上有很多教程,就不再赘述。根据自己的系统选择对应版本下载后安装即可,下载链接:Download Python。重要的是环境变量
Path的配置。1
2
3
4C:\Python39\Scripts\
C:\Python39\
C:\Python39\Lib\site-packages
C:\Users\Administrator\AppData\Roaming\Python\Python39\Scripts新版的python已经内置了pip组件。配置成功后,可以使用
pip --version、python查看是否成功Mkdocs安装
1
2pip install mkdocs
mkdocs --version如果显示出版本号即表明安装成功。如果显示
command not found,最可能的问题就是环境变量或者pip问题。解决方法见:Mkdocs部署踩过的坑生成Mkdocs项目
mkdocs new yourProjectNamecmd进入项目存放的本地文件夹后,运行命令,即可在对应文件夹生成一个
yourProjectName的文件夹。里面有1个docs文件夹和配置文件mkdocs.ymldocs文件夹:存放md文档以及附件、图片等
mkdocs.yml:主题、插件、页面导航、md扩展语法等配置都在此处更改
mkdocs serve在本地架设一个静态页面,浏览器输入
http://127.0.0.1:8000/即可打开mkdocs build成功后会在项目文件夹内生成一个
site文件夹,此时如果点击打开index.html,是不能直接进行页面跳转,必须架设网络或本地网络服务才可以
Mkdocs配置
主题
这里推荐第三方主题,Material for MkDocs,设计更加现代而且教程也多。当然,社区也有更多主题可供选择。
主题安装:
pip install mkdocs-materialmkdocs.yml内的主题相关配置。Material也提供了更多自定义配置:Setup - Material for MkDocs
1
2
3
4
5
6
7
8
9
10
11
12theme:
name: material #主题名
palette:
primary: 'Blue Grey' #主色调
accent: 'Pink'
# - scheme: slate #dark主题色调
features:
- navigation.tabs #主题插件:顶部横向导航栏
- navigation.top #主题插件:快速回到页首
language: 'zh' #页面文字
logo: img/logo.bmp #页面左上角的logo图标
favicon: img/favicon.png页面导航
有两种方案可以实现页面导航
方法1:yml配置。格式为
页面中导航标签名: md文件地址,缩进则表示层级
方法2:通过mkdocs-literate-nav插件,在一个单独的md文件中通过无序列表的缩进表示层级关系
插件
第三方插件可以直接在PyPI中用关键词
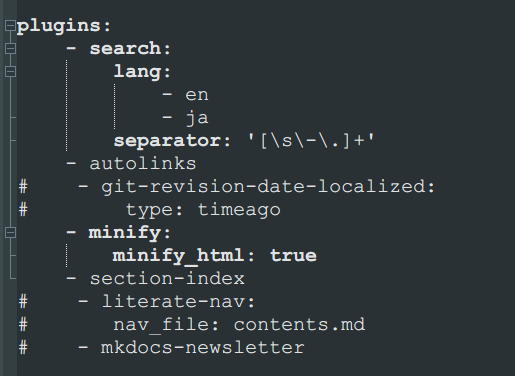
mkdocs检索。按照里面的教程通过pip安装后,将其添加到yml配置文件的plugins:中即可。这里推荐几个常用的插件- mkdocs-autolinks-plugin
- mkdocs-minify-plugin
- mkdocs-section-index
- mkdocs-git-revision-date-localized-plugin,需git支持
- mkdocs-newsletter,需git支持
- mkdocs-literate-nav。不能与
newsletter插件同时使用

很多Mkdocs插件、主题的Wiki网站都是用MKdocs部署的。如果它们有Github仓库,我们可以直接Clone或Fork后修改yml配置。
中文检索配置
Mkdocs官方并不支持中文的检索,主题Material则内嵌了有限的中文检索功能。如果需要更完美地实现中文分词检索,则需要用到第三方分词工具。网上的各种教程比较复杂,这里推荐4行代码为Mkdocs实现简单中文搜索 - 知乎
直接按照此链接中的教程进行修改即可
MD文本写作
到这里,所有配置都已经完成了。这个时候,就可以动笔开始写MD文档了。MD语法支持都可以在yml配置的中添加。此链接中有详细的语法说明。如果要在页面内实现超链接跳转,则MD语法为
[页面显示名称](链接的md文件地址)。需要注意的是,与yml中nav不同,此处地址是不需要.md后缀的。写好的MD文件添加到docs文件夹下或其子文件夹中。然后将此文件添加到
yml配置的nav中。最后
mkdocs build,更新的Mkdocs网站就生成了。
IIS局域网设置
- 静态页面生成后,就需要开启静态网页的局域网服务了。教程可见:静态页面局域网访问_chunbichi4375的博客
- 开启服务后,可能遇到的问题:
- HTTP 错误 401.3,访问控制列表(ACL)错误。解决办法:https://blog.csdn.net/wyz670083956/article/details/79092446
- 无法检索,提示search_index.json 404.3错误。解决办法:win7下启动iis对json文件的支持
- 局域网无法访问。解决办法:win10下IIS网站局域网无法访问的解决方法-百度经验