插件式多主题安装与切换
Logseq已经上线了插件市场,喜欢的主题可以直接安装即可。但如果是未上架的主题,或本地自定义主题。可以自己打包成本地插件后安装。
优缺点:
- 把css主题作为插件安装后,主题之间切换更加方便,并且基本可以立刻生效
- 缺点是,对css文件进行修改后,必须重启logseq或者不同主题间切换后才能看到修改效果;使用Logseq的publish功能时,使用的是默认主题。如果想公开发布的也使用自定义主题,需要将完整代码复制到custome.css文件中,再导出
操作步骤
- 本地文件夹里的
custome.css清空。否则,主题切换时,很大概率会同时出现2种主题的混搭在一起的效果。但如果插件里的主题缺少部分代码,可以在本地custome.css中添加补充代码。如路径高亮代码
新建主题文件夹 - 将需要的主题css文件拷贝到文件夹内
- 在同一个文件夹内新建
package.json文件。内容如下,以下代码中双引号的取值自填修改。其中最重要的有:(1)url也就是同文件夹下的css文件;(2)mode表示主题默认是dark还是light模式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17{
"name": "mydark",
"author": "myname",
"version": "0.0.1",
"description": "my dark theme",
"logseq": {
"themes": [
{
"name": "my Dark",
"url": "./mydark.css",
"description": "my Dark",
"mode": "dark"
}
],
"id": "my Dark"
}
} - 安装主题插件,
Load unpacked pludin,选择本地的主题文件夹安装即可
- 本地文件夹里的
自用暗黑主题分享
自用的主题CSS是从Github、Discord、微信群中网友分享的代码整合而来,因此代码很不规范,也有些冗余代码。但即使如此,每次Logseq大的版本升级,都没有任何问题。
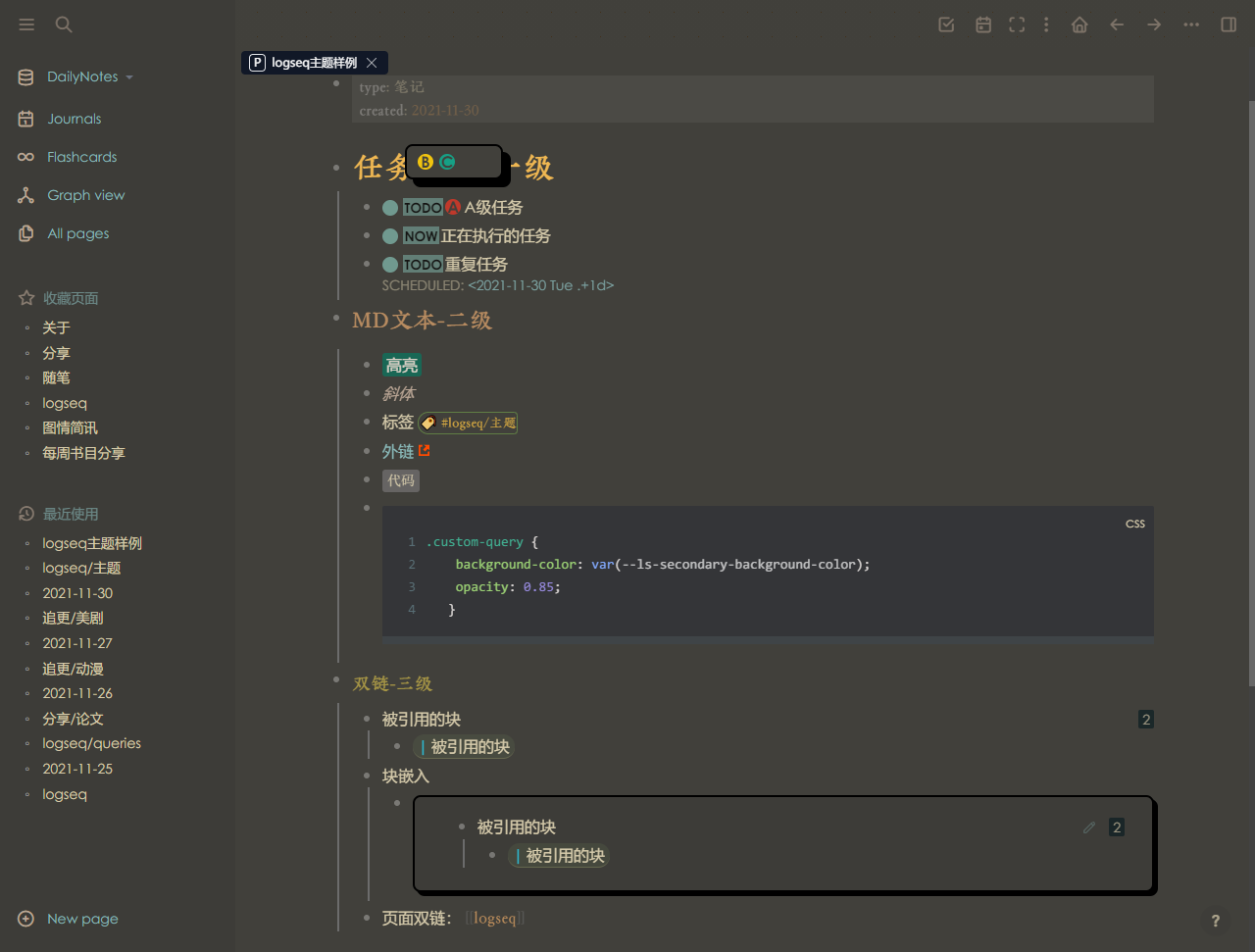
效果

样例网站可以见:https://dn.vercel.app/
代码见:https://www.aliyundrive.com/s/Adj44bSQy2e
使用的字体:方正兰亭细黑简体 方正细金陵简体